Python初心者必見!FlaskでWebアプリ入門ガイド


閲覧いただきありがとうございます!"さいとう"と申します。わたしは異業種・未経験からIT業界に転職し、現在インフラエンジニアとしてクラウド環境の設計や構築・運用の支援を行っています。
業務でPythonを使うことになり、現在Pythonの学習を進めています。Pythonはプログラミング言語の中でも非常に人気があり、その用途は多岐にわたります。具体的には、Web開発、データ分析、データサイエンス、自動化など、多くの分野で広く利用されています。
私自身は、今まさにPythonを使ったWeb開発について学んでおり、フレームワークのFlaskを活用しています。Flaskはシンプルかつ柔軟性の高いフレームワークで、小規模なプロジェクトから大規模なアプリケーションまで幅広く対応できるため、初心者にも最適です。
Pythonの魅力は、その簡潔な構文と豊富なライブラリにあります。これにより、開発者は複雑なタスクを短時間で効率的にこなすことができます。特にWeb開発では、FlaskやDjangoといったフレームワークを使うことで、よりスムーズにアプリケーションを構築することができます。
今回の記事では、Pythonを使って簡単なWebアプリを構築するための入門ガイドを紹介します。具体的には、Flaskを使用して基本的なWebアプリケーションを作成する手順を詳しく解説します。初心者の方でも理解しやすいように、ステップバイステップで進めていきますので、ぜひ一緒に学んでいきましょう。
この記事を通じて、PythonとFlaskの基本的な使い方を学び、実際に動くWebアプリケーションを構築する楽しさを体験していただければと思います。これからPythonを使ったWeb開発に挑戦する方々にとって、少しでも役立つ内容となることを願っています。
↓【PR】Flaskの学習にはコレ使ってます。
PythonでWebアプリ作ってみる
Flaskとは

FlaskはPythonのマイクロフレームワークの1つで、ウェブアプリケーションの開発を簡素化し、柔軟性を提供するツールです。
【概要】
- マイクロフレームワーク: Flaskは軽量でシンプルなマイクロフレームワークです。
- ルーティング: FlaskはURLと関数を対応付けるためのルーティングシステムを提供します。URLのパターンに対応するビュー関数を作成し、リクエストを処理できます。
- テンプレートエンジン: FlaskはJinja2というテンプレートエンジンをサポートしており、HTMLページの生成や動的コンテンツの表示を容易にします。
- 拡張性: Flaskは多くの拡張機能をサポートしていて、セッション管理、データベース接続、認証、API開発などのタスクを簡単に実現できます。
【メリット】
- シンプル: Flaskは非常にシンプルで直感的な構文を持っており、初心者にも扱いやすいです。
- 柔軟性: Flaskはマイクロフレームワークなので、プロジェクトに必要な機能を自由に選択できます。
- 学習コストの低さ: Flaskは学習コストが低く、Pythonを基本的に理解していれば、比較的簡単に始めることができます。
- カスタマイズ性: Flaskは小規模なプロトタイプから大規模なアプリケーションまで幅広いプロジェクトに適しており、必要に応じてカスタマイズできます。
- 軽量: Flaskは軽量なフレームワークであり、リソースの消費が少ないため、クラウド環境や制約のある環境でも適しています。
Flaskを活用して、Webアプリを作っていきましょう!
前提
今回の構築では、IDEツール"PyCharm"を利用します。PyCharmのインストール方法はこちら※後日公開予定
- OS: Windows
- IDE: PyCharm
Hello World
“Hello World"の表示をやってみます。Flaskの公式ドキュメントで、一番最初に紹介されている内容ですね。紹介するコードに関してはPyCharmで利用しやすいように変えています。
まずはPyCharmの新しいプロジェクトを作成して、実行環境を作成しましょう。
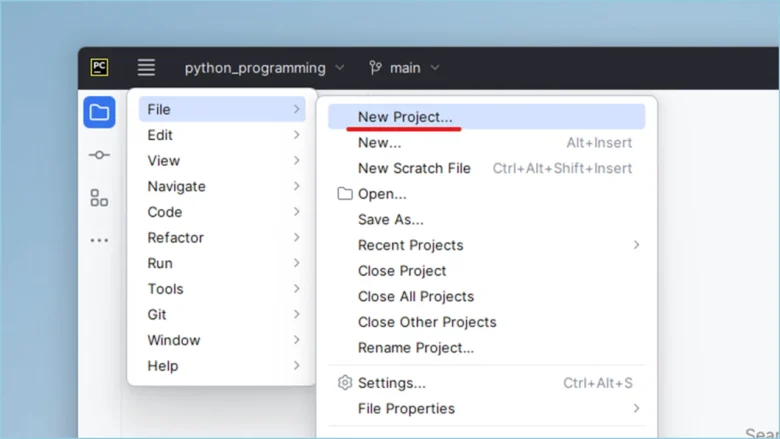
↓PyCharmを起動します。

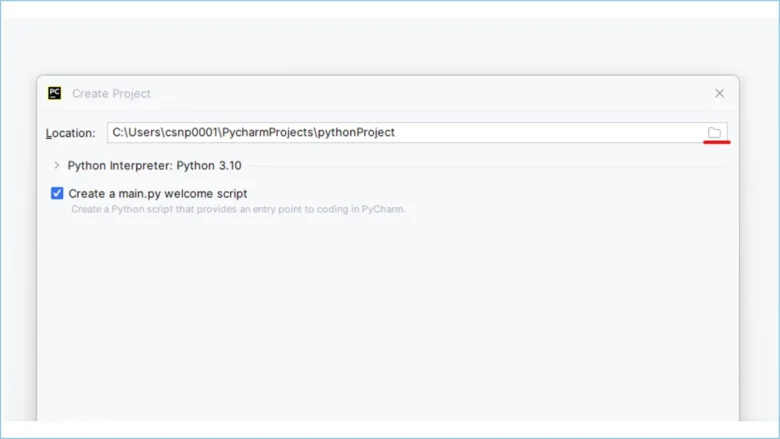
↓[New Project]をクリックします。

↓

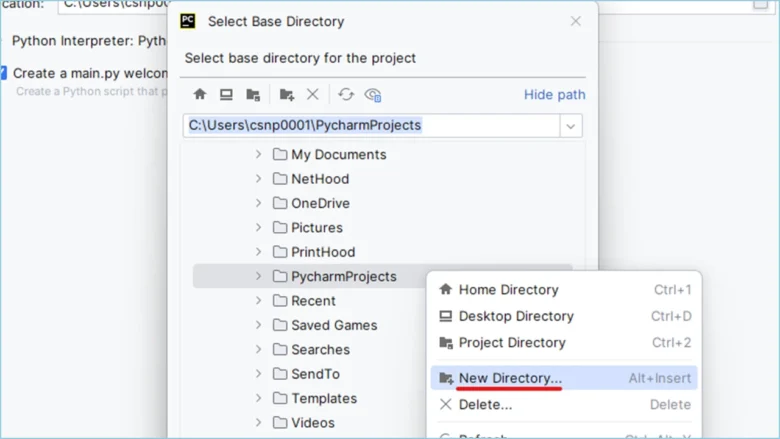
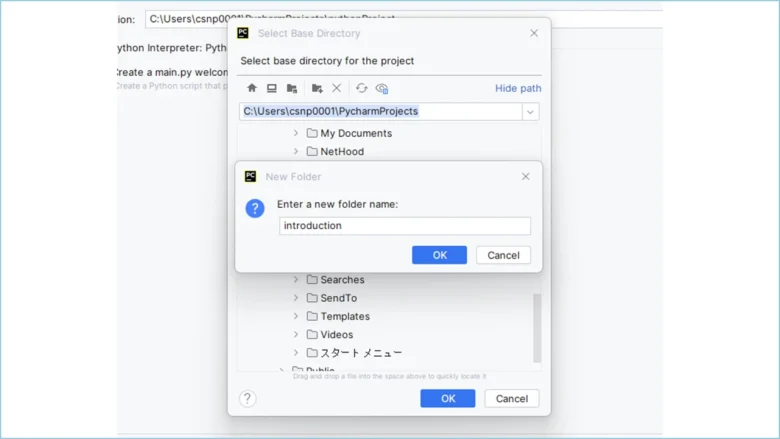
↓新しくディレクトリを作成し、任意の名前を付けましょう。

↓

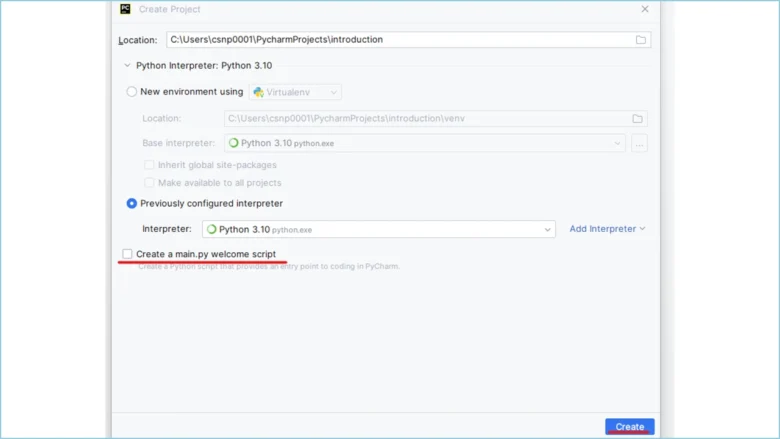
↓[Create a main.py welcome script]のチェックを外し、[Create]をクリックします。

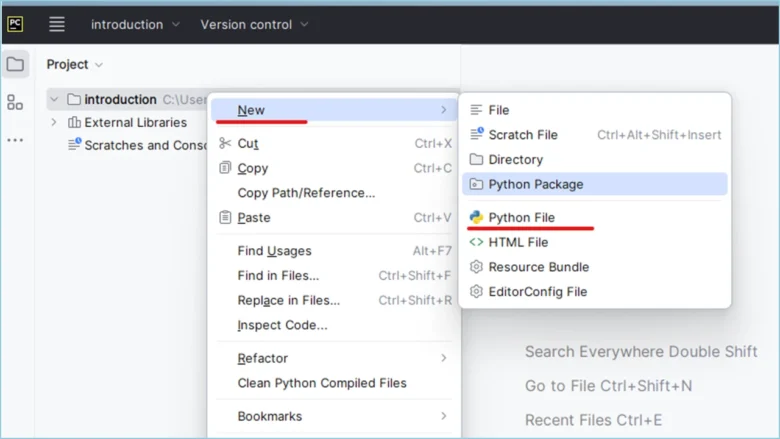
↓左のProjectで作成ディレクトリの上で右クリックを押し、[New]→[Python File]をクリックします。

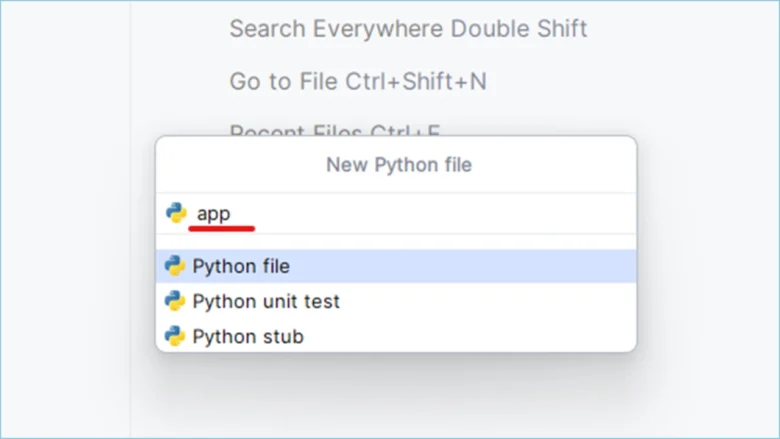
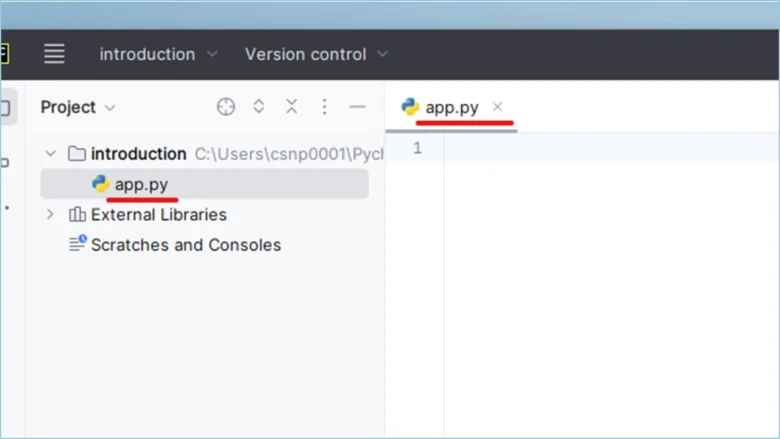
↓[app]と名付けます。
app
↓

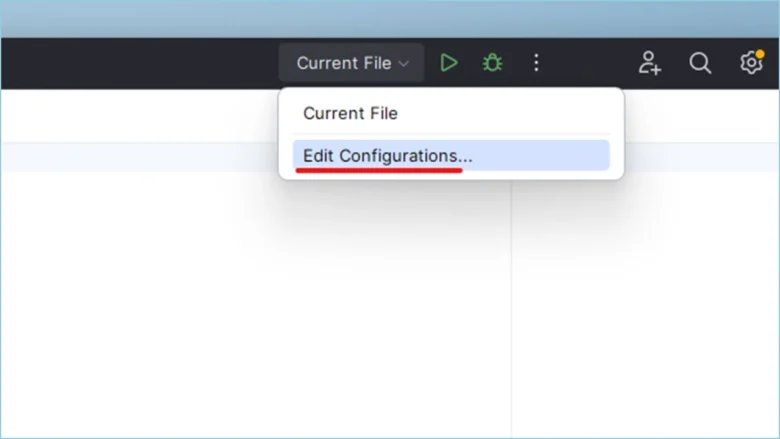
↓app.pyをデフォルトで実行できるように設定していきます。右上の[Current File]から[Edit Configurations]をクリックします。

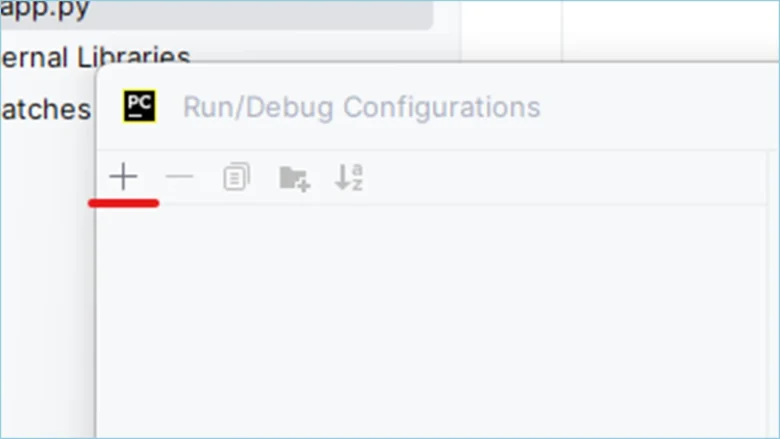
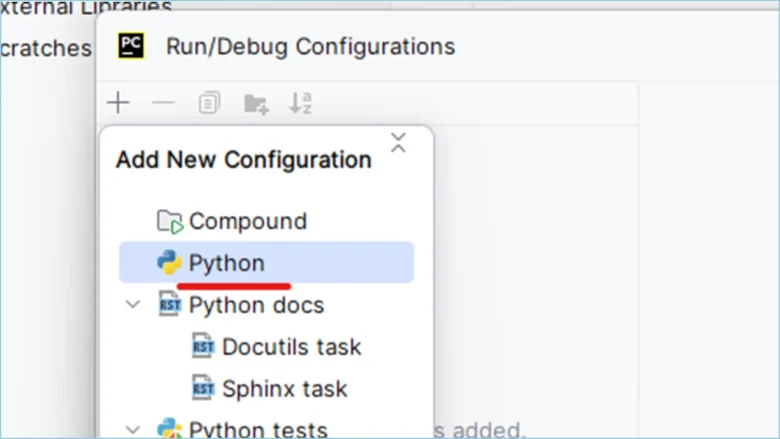
↓[+]をクリックし、[Python]をクリックします。

↓

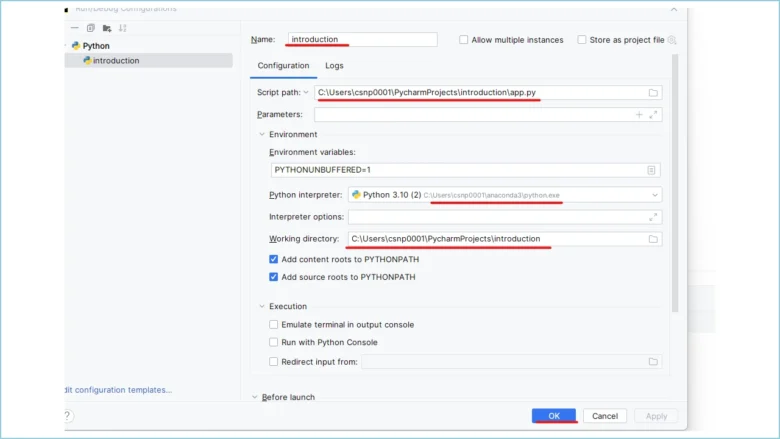
↓[Name]はディレクトリ名と一緒にしました。なんでも大丈夫です。[Script path]は[app.py]のパスを絶対パスで入力します。[Python Interpreter]はanaconda3のものを選択します。[Working directory]は[app.py]があるディレクトリのパスを入力し、[OK]をクリックします。

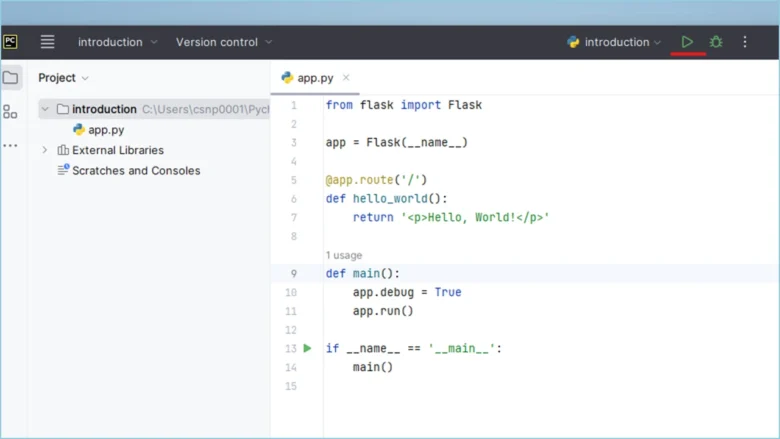
長くなりましたが、準備完了です。"Hello World"を表示していきましょう。コードは公式ドキュメントを参考にしています。以下のコードをapp.pyに貼り付けてください。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return '<p>Hello, World!</p>'
def main():
# デバックモードで起動
app.debug = True
app.run()
if __name__ == '__main__':
main()
開発する際は"デバックモード"で起動するのがおすすめです。コードを書き換えた際に自動で再始動してくれて、いちいち実行しなくてよくなります。
↓貼り付けたら、実行ボタンを押しましょう。

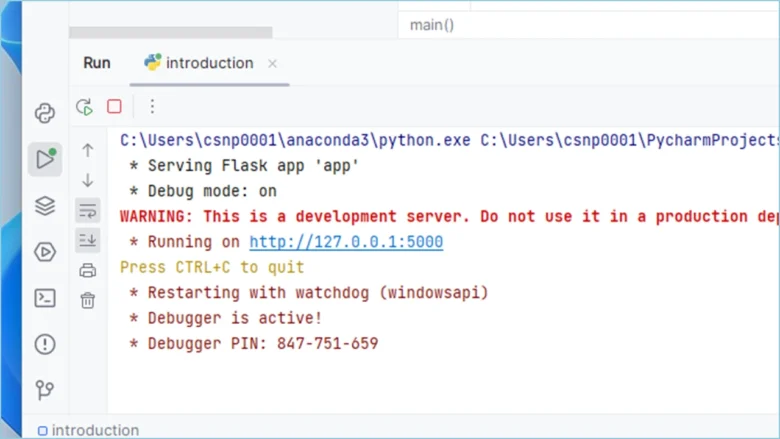
↓内蔵サーバが起動します。

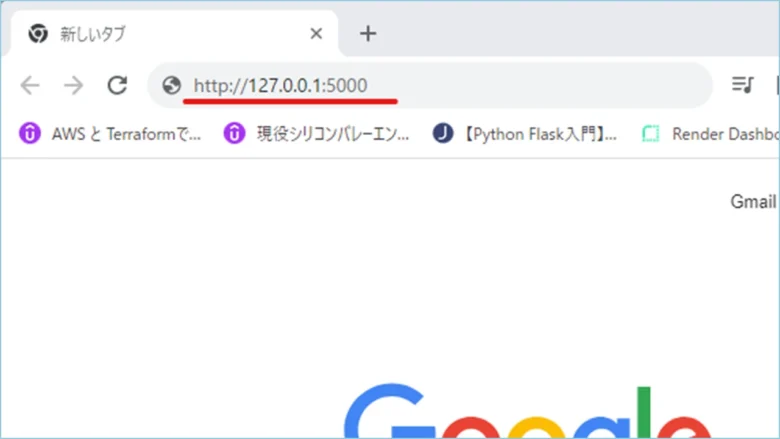
↓お使いのブラウザで"http://127.0.0.1:5000/" にアクセスしてみましょう。
http://127.0.0.1:5000/
↓

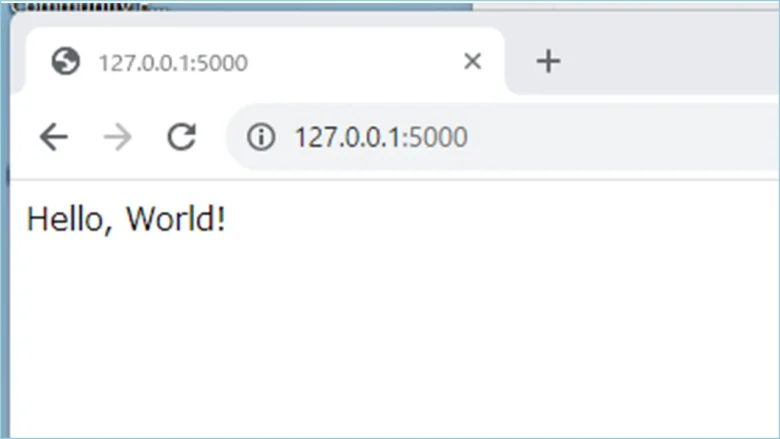
“Hello, World!"と表示されたでしょうか。数行のコードでルーティングやサーバ起動もできるなんて、Flaskは便利ですよね。
ルーティング
“Hello World"だけでは物足りないかと思いますので、Flaskの便利機能"ルーティング"をやってみます。Flaskではデコレータを使って、関数('hello_world()’)とURLを結びつけることで簡単にルーティングを実装できます。
つぎのコードを[app.py]に追加してみましょう。
@app.route('/greeting')
def greeting():
return '<p>Hi!</p>'
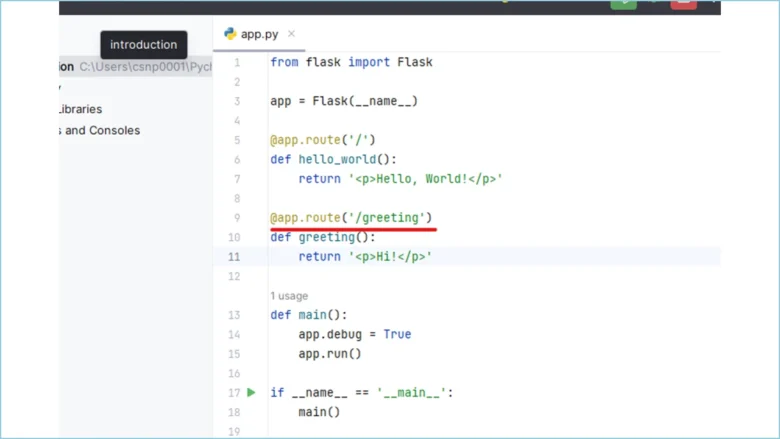
↓追加するとこんな感じです。

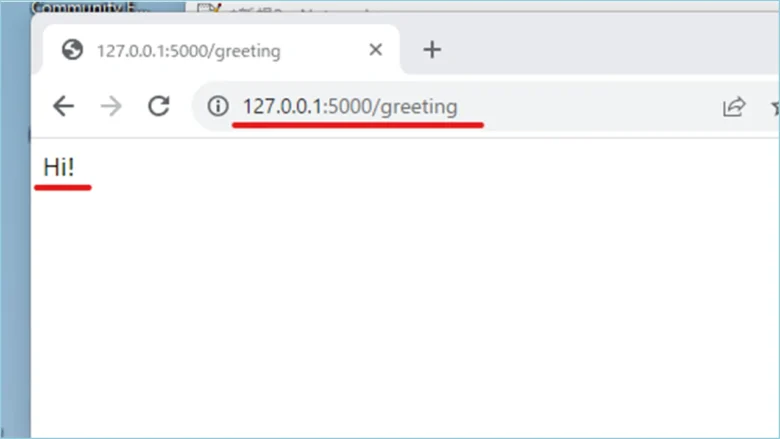
↓お使いのブラウザで"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。
http://127.0.0.1:5000/greeting
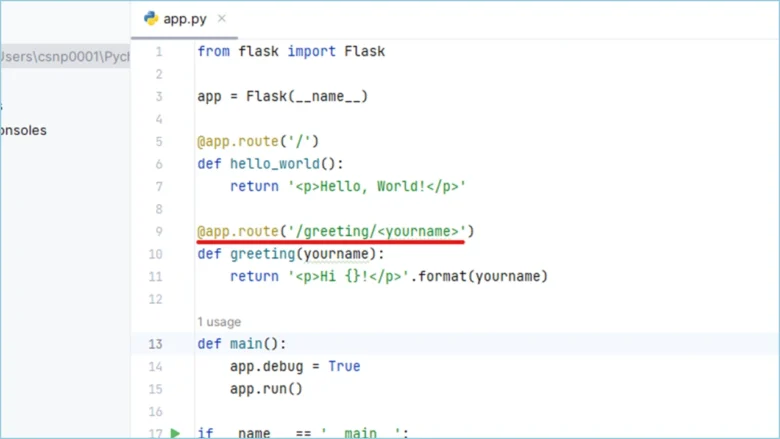
↓デコレータを使ってルーティングする際に、変数を設定して関数に引数を渡すこともできます。
@app.route('/greeting/<yourname>')
def greeting(yourname):
return '<p>Hi {}!</p>'.format(yourname)
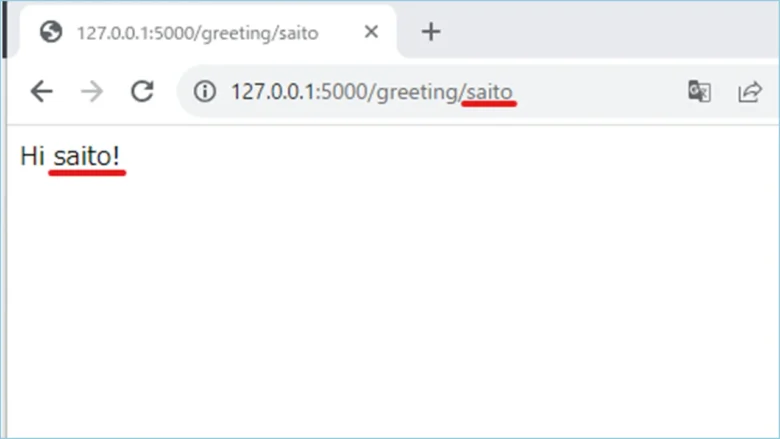
↓"http://127.0.0.1:5000/greeting/任意の文字列" にアクセスしてみましょう。
http://127.0.0.1:5000/greeting/任意の文字列
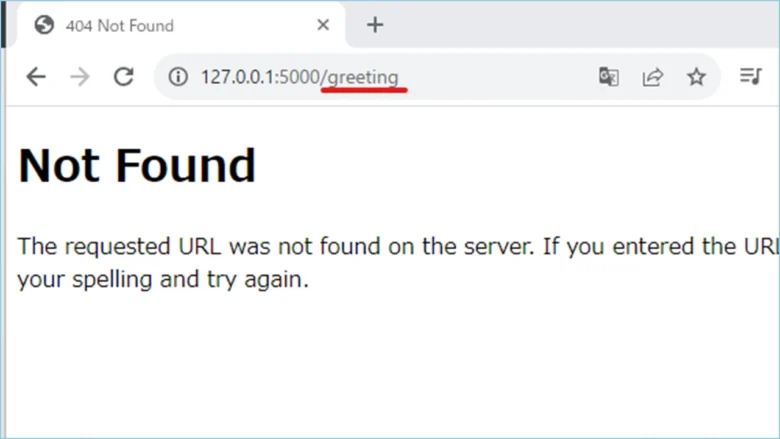
↓引数を入れないで、"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。http://127.0.0.1:5000/greeting

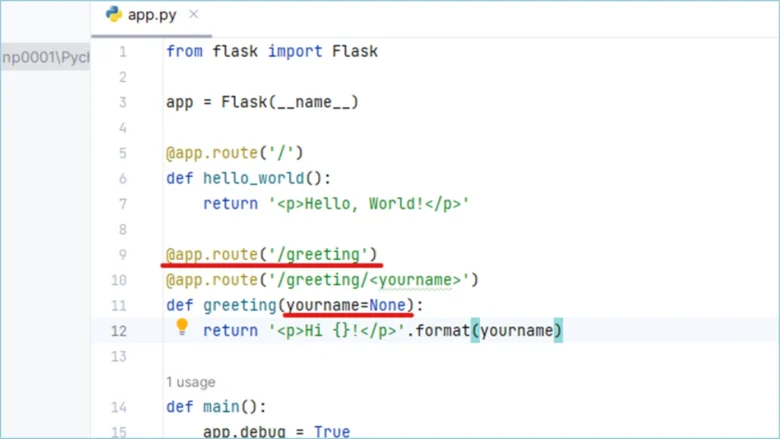
↓"Not Found"を回避するために、デコレータを追加し、デフォルトで"None"を渡すように設定します。
@app.route('/greeting')
@app.route('/greeting/<yourname>')
def greeting(yourname=None):
return '<p>Hi {}!</p>'.format(yourname)
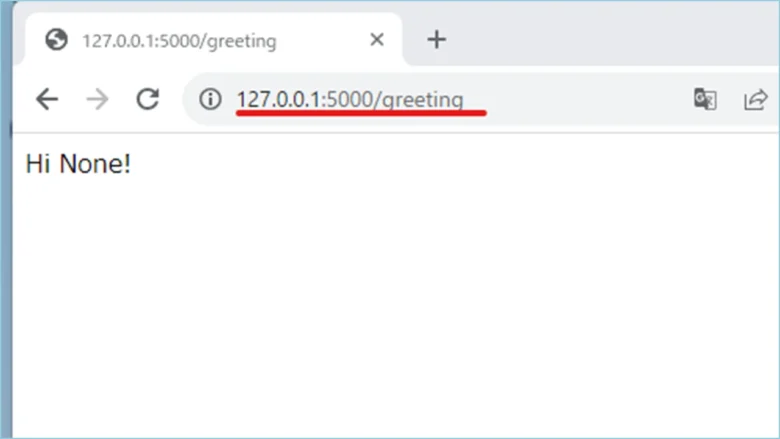
↓"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。

デコレータを使ったルーティングの設定は便利ですよね。ルーティングについては以上です。
htmlファイルを使う
さきほど"greeting()"関数内に色々書きましたが、このままソースコードファイルにhtmlを記述するのは、見た目的にも、処理的にも、メンテンナンス的にもよくないですよね。
そんなときに便利なのがFlaskの"render_template“です。説明するより、実際に触ってもらった方がわかるかと思います。
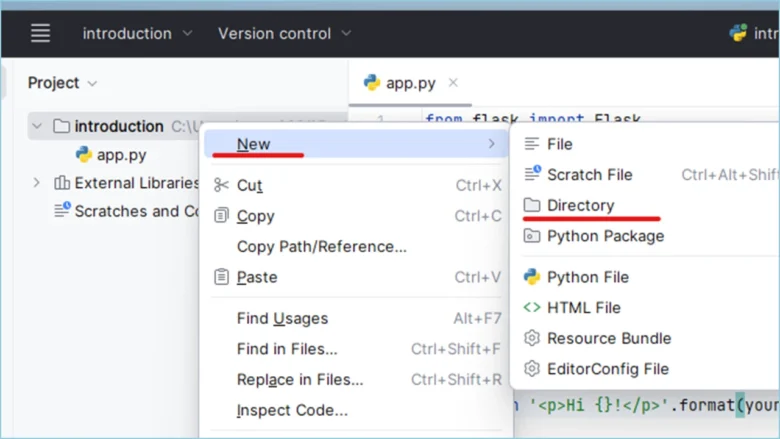
↓左のプロジェクトで新しくディレクトリを作成します。

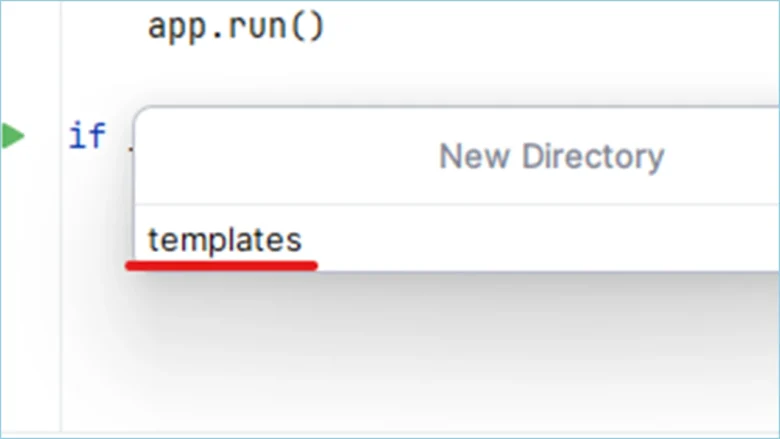
↓ディレクトリ名は[templates]とします。Flaskはテンプレートをtemplatesフォルダの中から探しますので、一文字も間違えないように作成しましょう。
templates
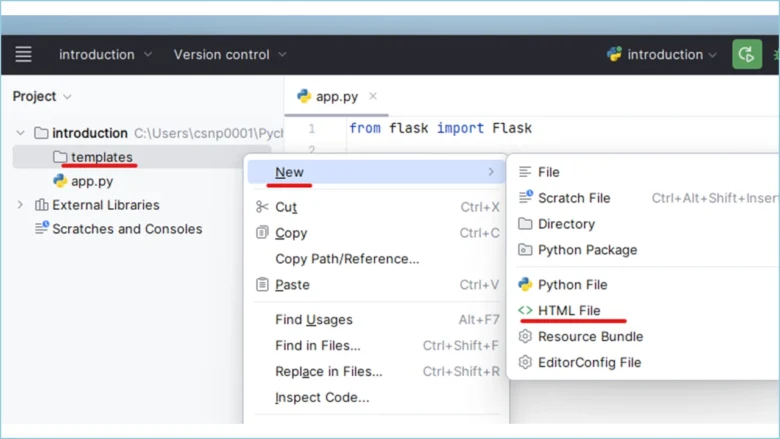
↓[templates]ディレクトリ配下に[HTML File]を作成します。

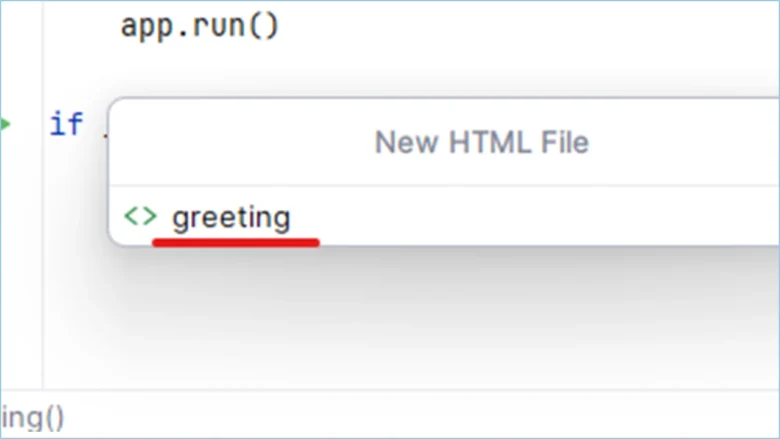
↓[greeting]と名前を付けました。

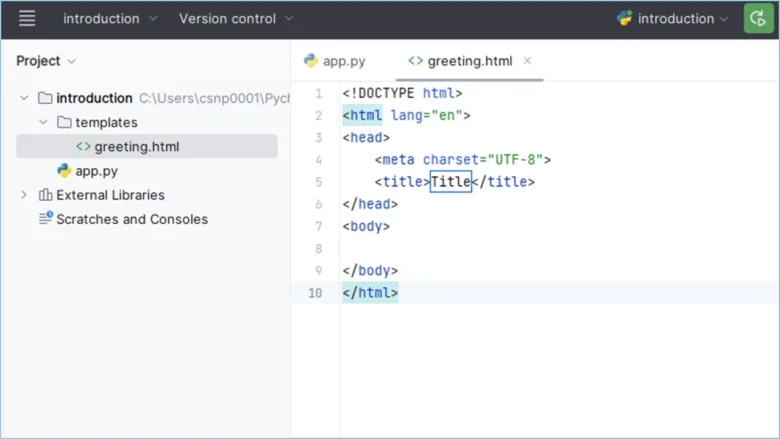
↓ファイル作成時にHTMLを指定すると、簡単なテンプレートが書かれています。

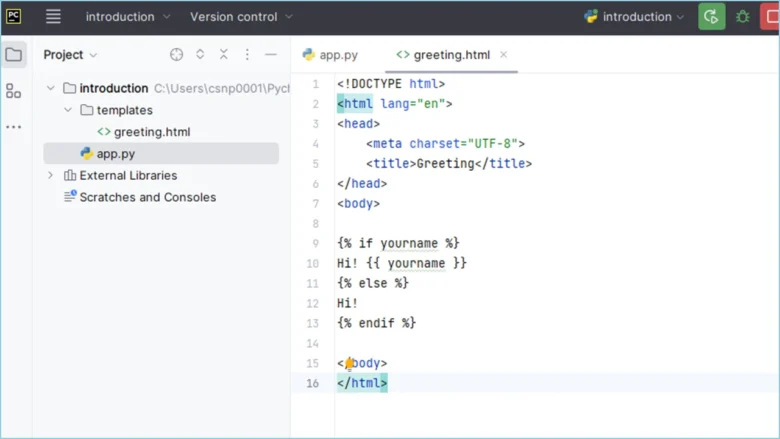
↓以下のようにHTMLの記述を追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Greeting</title>
</head>
<body>
{% if yourname %}
Hi! {{ yourname }}
{% else %}
Hi!
{% endif %}
</body>
</html>
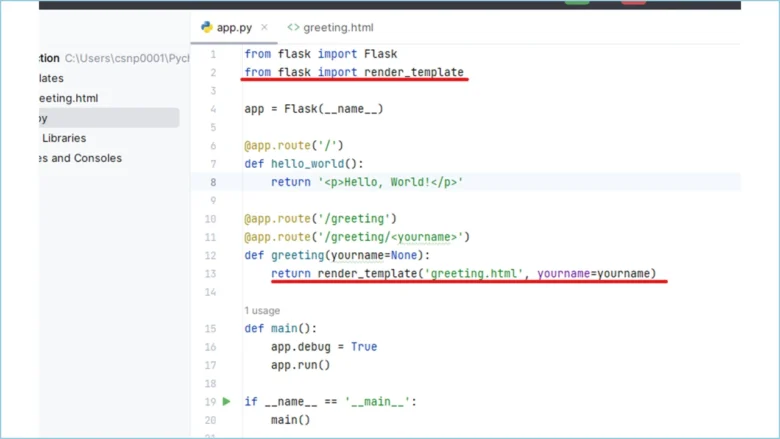
↓[app.py]に"render_template"をインポートし、greeting()を書き換えます。
from flask import Flask
from flask import render_template # 追加
app = Flask(__name__)
@app.route('/')
def hello_world():
return '<p>Hello, World!</p>'
@app.route('/greeting')
@app.route('/greeting/<yourname>')
def greeting(yourname=None):
return render_template('greeting.html', yourname=yourname) # 変更
def main():
app.debug = True
app.run()
if __name__ == '__main__':
main()
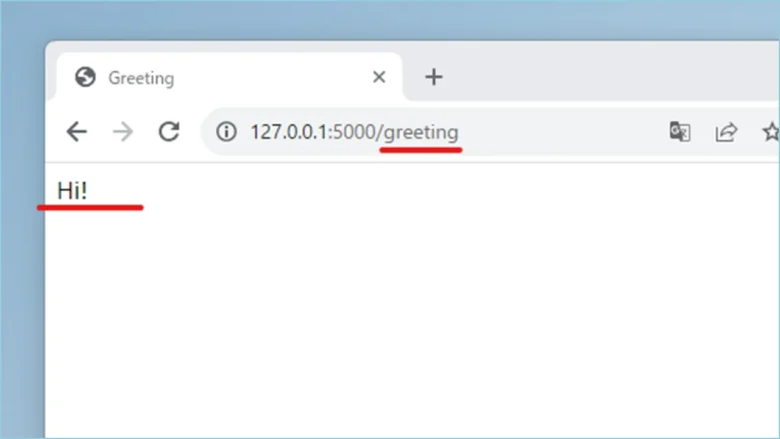
↓まずは"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。

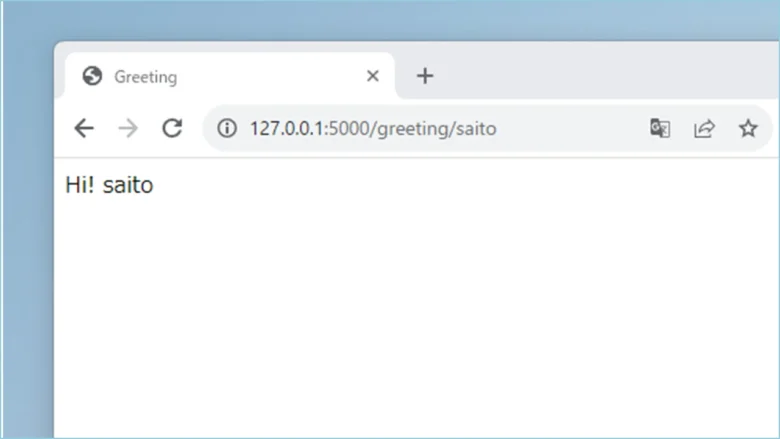
↓つぎに、"http://127.0.0.1:5000/greeting/任意の文字列" にアクセスしてみましょう。
http://127.0.0.1:5000/greeting/任意の文字列
今回は以上です。
まとめ:Pythonで始めるwebアプリ開発入門
Pythonは、プログラミング言語の中でも特に人気のある言語のひとつで、多くの用途に対応しています。その用途は幅広く、Web開発、データ分析、データサイエンス、自動化など、多岐にわたります。今回の記事では、その中でも特にWebアプリ開発について紹介しました。
記事の中では、PythonのフレームワークであるFlaskを活用して、簡単なWebアプリケーションを作成する方法を説明しました。Flaskはそのシンプルさと柔軟性から、多くの開発者に支持されており、小規模なプロジェクトから大規模なアプリケーションまで対応できる強力なツールです。
入門部分をさらっと説明しましたが、Flaskを使うことで、初心者でも比較的簡単にWebアプリ開発を始めることができることがわかっていただけたと思います。Flaskの基本的な使い方を学び、その上で自分のプロジェクトに応用することで、実践的なスキルを身につけることができます。
PythonとFlaskを組み合わせることで、短期間で効率的にWebアプリを開発することが可能です。さらに、Pythonの豊富なライブラリを活用することで、データベース操作やユーザー認証など、さまざまな機能を簡単に実装することができます。
ぜひこの記事を参考にして、PythonとFlaskを使ったWebアプリ開発に挑戦してみてください。実際に手を動かして学ぶことで、より深い理解とスキルの向上が期待できます。今後のプロジェクトでの活用や、キャリアのステップアップに役立てていただければ幸いです。
参考リンク:PyCharm、Flask – クイックスタート
↓【PR】Flaskの学習にはコレ使ってます。













ディスカッション
コメント一覧
まだ、コメントがありません